In-app Delivery
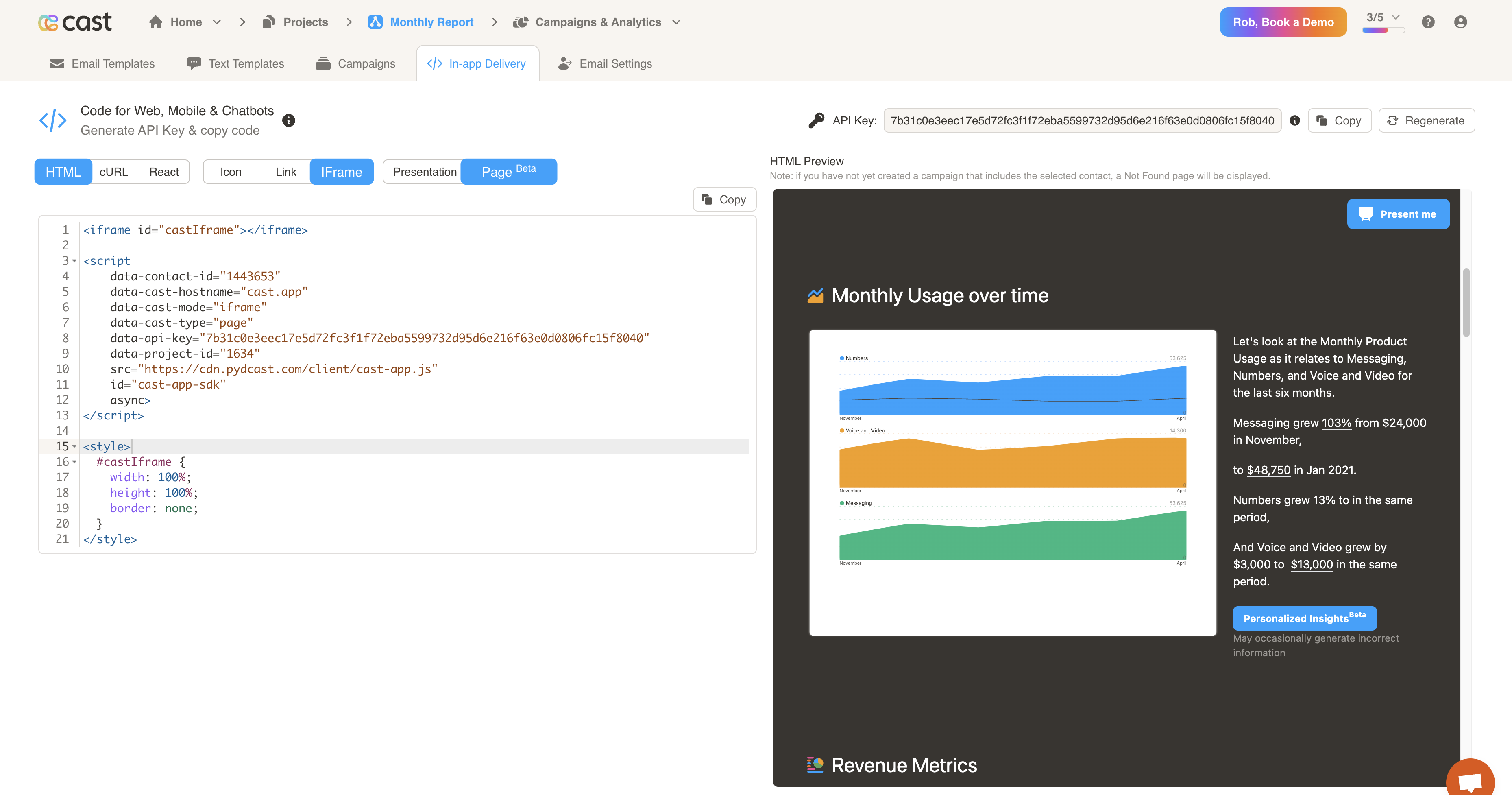
The In-app Delivery tab allows you to set up your personlized presentations in your own application or webpage. To get started, click on the Copy button to copy your API key, or Copy the example code below.
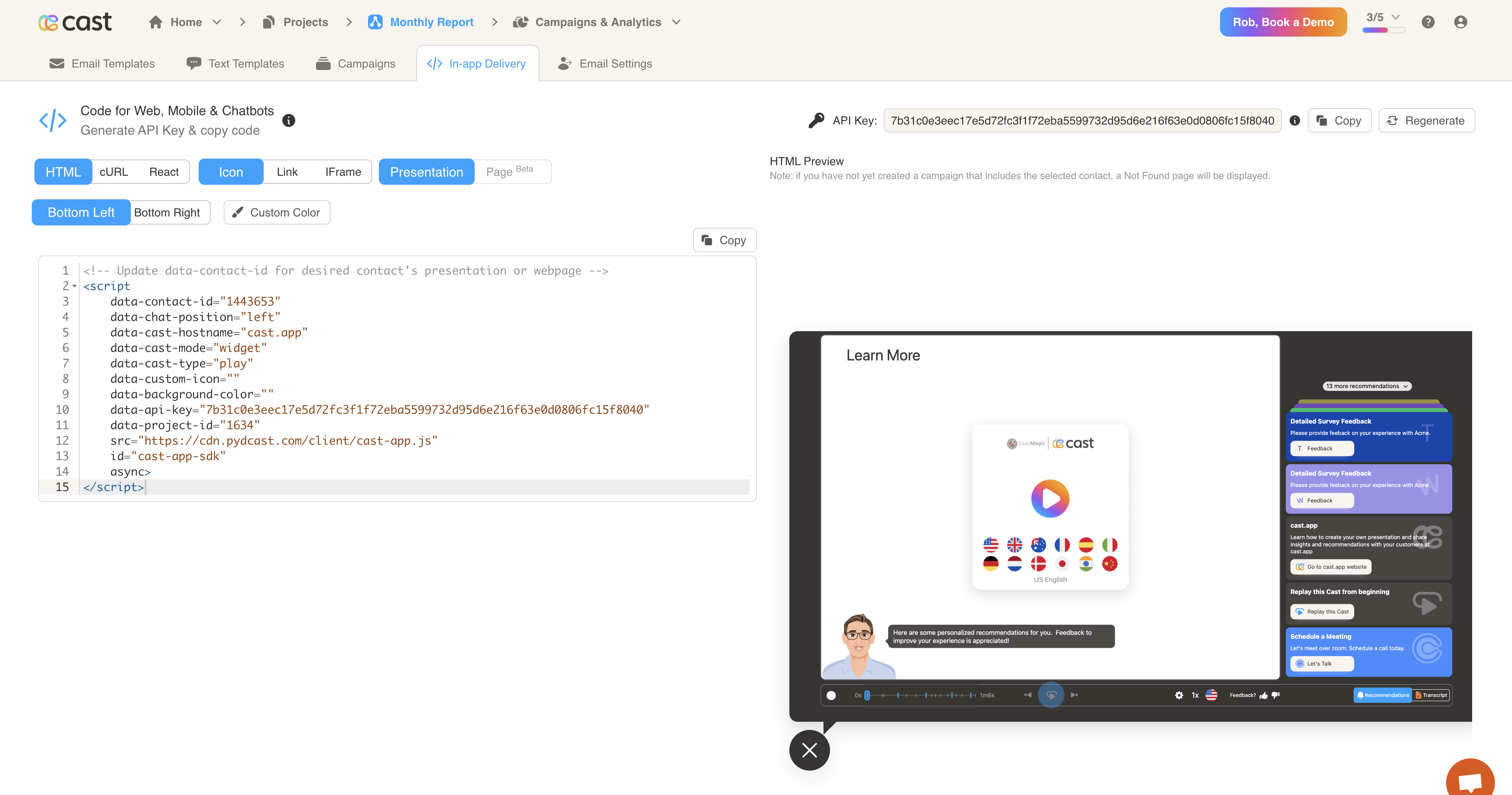
The right side of the page shows a preview for all HTML options. You may interact with the icon, link, or iFrame to see how it will behave in your application.
There are three options for displaying your presentations:
- HTML: insert an Icon, Link, or embedded iFrame in your own application or webpage
- cURL: use cURL to get your cast presentation link
- React: use React to insert a link, button or embedded iFrame in your application
HTML
The following options are available for HTML:
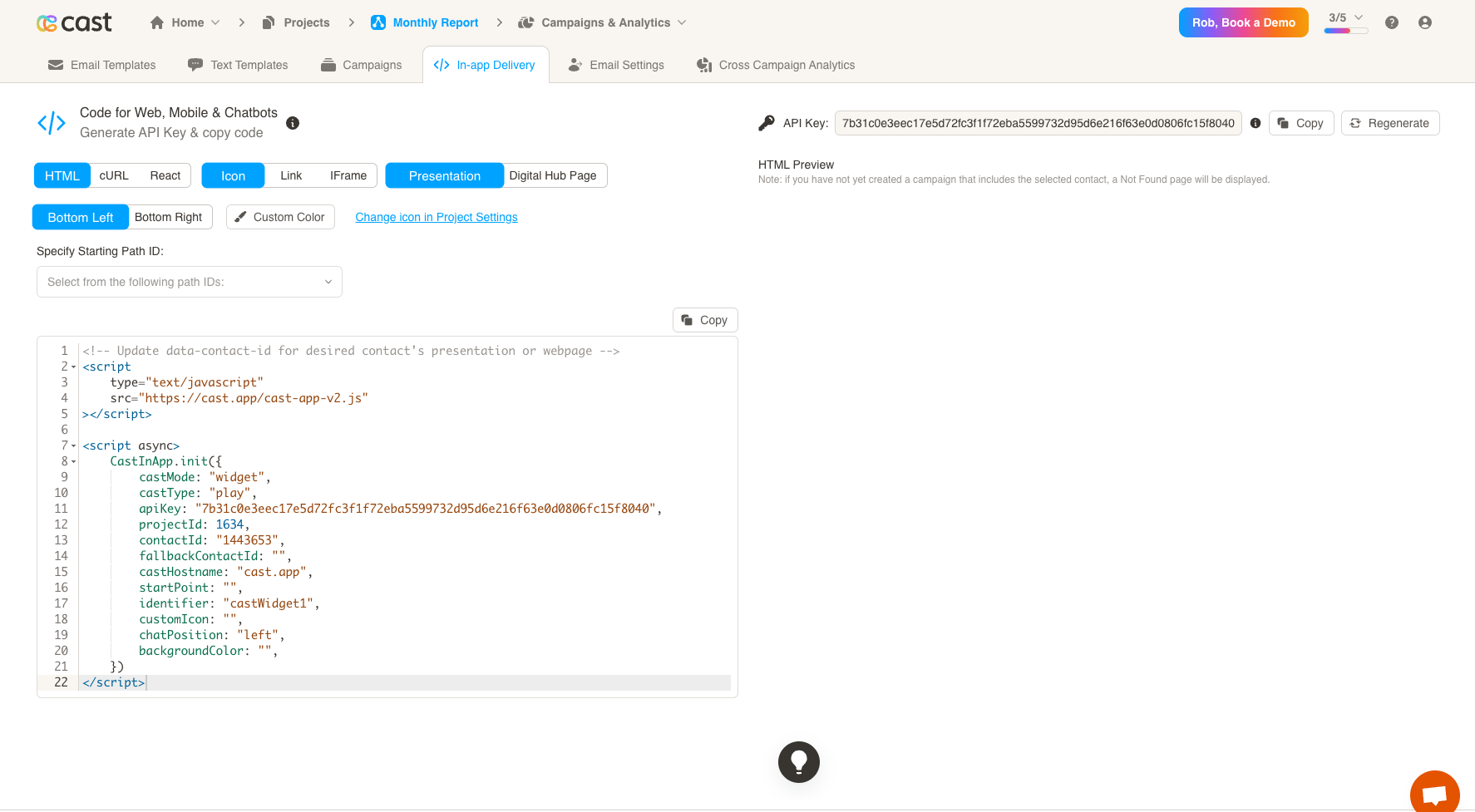
- Icon: Display a clickable icon that will open a popup with your personalized cast Presentation or Website. You may choose to display this icon at the bottom left or bottom right of your webpage by clicking on the toggle, and choose a custom color for your icon.

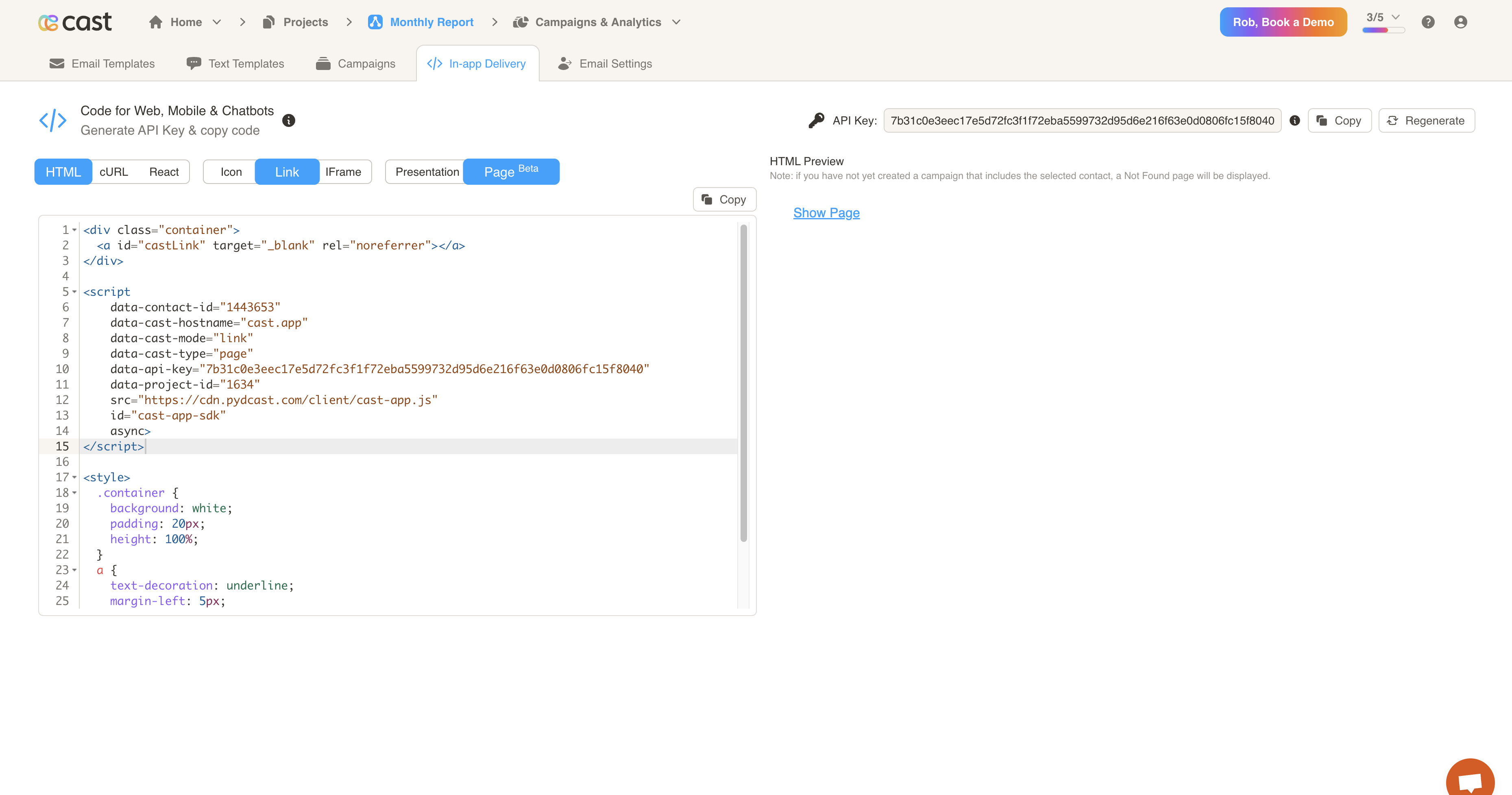
- Link: Display a link in your application or webpage that will open in a new tab. You may choose to display either a Presentation or Website.

- iFrame: Display an iFrame directly inside your application or webpage. You may choose to display either a Presentation or Website.

cURL
Use cURL to retrieve your cast link. You may retrieve either the Presentation or Website link.
React
Use React to insert a link, button or embedded iFrame in your application.
To view the Cast In-app Delivery React Example, go to https://github.com/cast-corp/delivery-react-example. You can view a deployed version of this example at https://cast-corp.github.io/delivery-react-example.
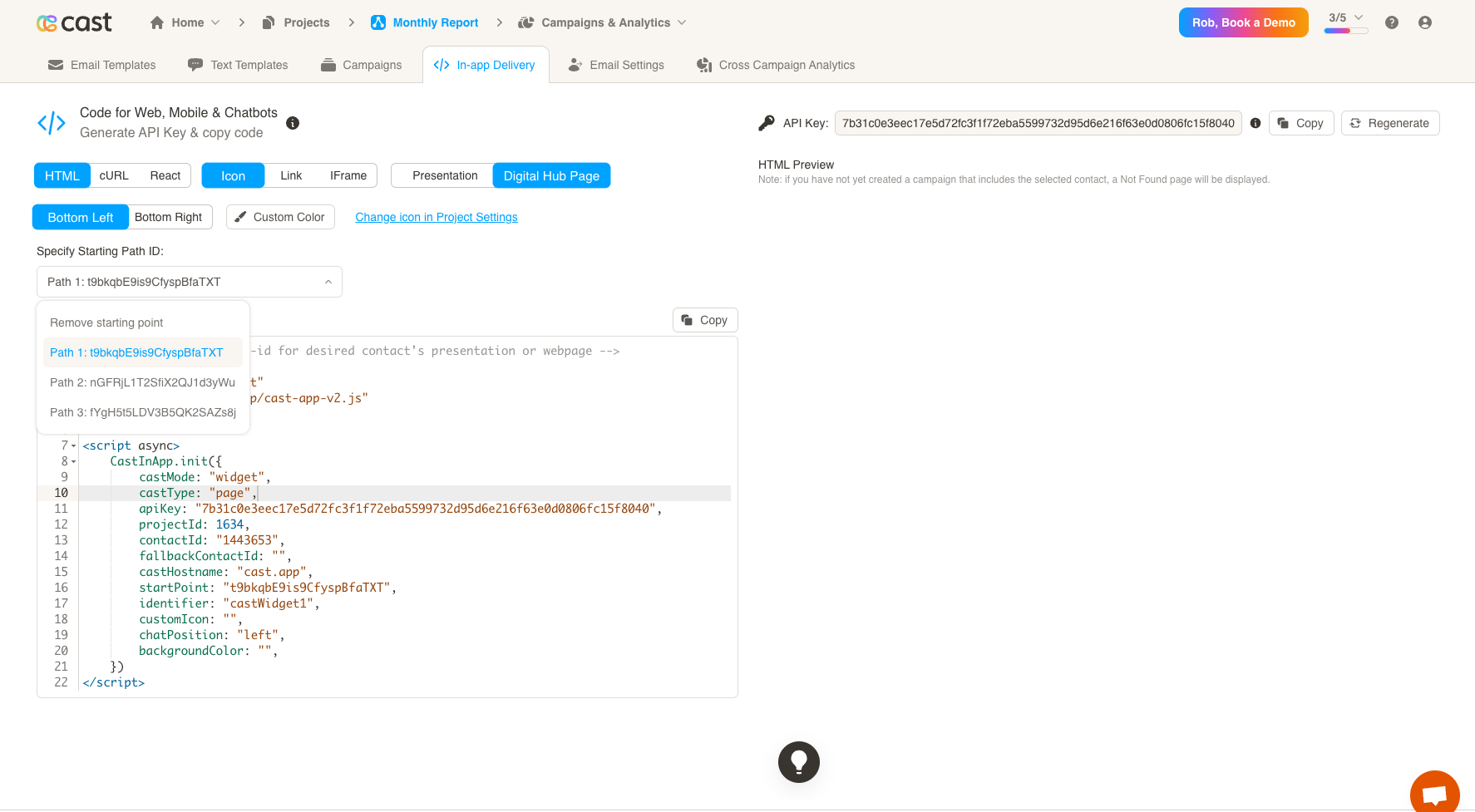
Specify Presentation Starting Point
If your presentation has navigation paths, you may specify where to start the presentation at. Click on the Specify Starting Path ID dropdown and select a path. You may customize this field for each user so they can focus on a specific part of the presentation. Note: This option is only available for HTML.